MediaQueryData class
Information about a piece of media (e.g., a window).
For example, the MediaQueryData.size property contains the width and height of the current window.
To obtain individual attributes in a MediaQueryData, prefer to use the attribute-specific functions of MediaQuery over obtaining the entire MediaQueryData and accessing its members. Querying using MediaQuery.of will cause your widget to rebuild automatically whenever any field of the MediaQueryData changes (e.g., if the user rotates their device). Therefore, unless you are concerned with the entire MediaQueryData object changing, prefer using the specific methods (for example: MediaQuery.sizeOf and MediaQuery.paddingOf), as it will rebuild more efficiently.
If no MediaQuery is in scope then MediaQuery.of and the "...Of" methods similar to MediaQuery.sizeOf will throw an exception. Alternatively, the "maybe-" variant methods (such as MediaQuery.maybeOf and MediaQuery.maybeSizeOf) can be used, which return null, instead of throwing, when no MediaQuery is in scope.
To obtain the entire current MediaQueryData for a given BuildContext, use the MediaQuery.of function. This can be useful if you are going to use copyWith to replace the MediaQueryData with one with an updated property.
Insets and Padding

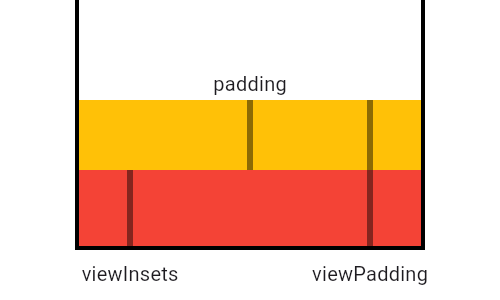
This diagram illustrates how padding relates to viewPadding and
viewInsets, shown here in its simplest configuration, as the difference
between the two. In cases when the viewInsets exceed the viewPadding, like
when a software keyboard is shown below, padding goes to zero rather than a
negative value. Therefore, padding is calculated by taking
max(0.0, viewPadding - viewInsets).
In this diagram, the black areas represent system UI that the app cannot draw over. The red area represents view padding that the application may not be able to detect gestures in and may not want to draw in. The grey area represents the system keyboard, which can cover over the bottom view padding when visible.
MediaQueryData includes three EdgeInsets values: padding, viewPadding, and viewInsets. These values reflect the configuration of the device and are used and optionally consumed by widgets that position content within these insets. The padding value defines areas that might not be completely visible, like the display "notch" on the iPhone X. The viewInsets value defines areas that aren't visible at all, typically because they're obscured by the device's keyboard. Similar to viewInsets, viewPadding does not differentiate padding in areas that may be obscured. For example, by using the viewPadding property, padding would defer to the iPhone "safe area" regardless of whether a keyboard is showing.
The viewInsets and viewPadding are independent values, they're measured from the edges of the MediaQuery widget's bounds. Together they inform the padding property. The bounds of the top level MediaQuery created by WidgetsApp are the same as the window that contains the app.
Widgets whose layouts consume space defined by viewInsets, viewPadding, or padding should enclose their children in secondary MediaQuery widgets that reduce those properties by the same amount. The removePadding, removeViewPadding, and removeViewInsets methods are useful for this.
See also:
- Scaffold, SafeArea, CupertinoTabScaffold, and CupertinoPageScaffold, all of which are informed by padding, viewPadding, and viewInsets.
- Annotations
Constructors
-
MediaQueryData({Size size = Size.zero, double devicePixelRatio = 1.0, @Deprecated('Use textScaler instead. ' 'Use of textScaleFactor was deprecated in preparation for the upcoming nonlinear text scaling support. ' 'This feature was deprecated after v3.12.0-2.0.pre.') double textScaleFactor = 1.0, TextScaler textScaler = _kUnspecifiedTextScaler, Brightness platformBrightness = Brightness.light, EdgeInsets padding = EdgeInsets.zero, EdgeInsets viewInsets = EdgeInsets.zero, EdgeInsets systemGestureInsets = EdgeInsets.zero, EdgeInsets viewPadding = EdgeInsets.zero, bool alwaysUse24HourFormat = false, bool invertColors = false, bool highContrast = false, bool onOffSwitchLabels = false, bool disableAnimations = false, bool boldText = false, bool supportsAnnounce = false, DeviceGestureSettings gestureSettings = const DeviceGestureSettings(touchSlop: kTouchSlop), List<
DisplayFeature> displayFeatures = const <ui.DisplayFeature>[], bool supportsShowingSystemContextMenu = false}) -
Creates data for a media query with explicit values.
const
- MediaQueryData.fromView(FlutterView view, {MediaQueryData? platformData})
-
Creates data for a MediaQuery based on the given
view. - MediaQueryData.fromWindow(FlutterView window)
-
Deprecated. Use MediaQueryData.fromView instead.
factory
Properties
-
Whether the user is using an accessibility service like TalkBack or
VoiceOver to interact with the application.
final
- alwaysUse24HourFormat → bool
-
Whether to use 24-hour format when formatting time.
final
- boldText → bool
-
Whether the platform is requesting that text be drawn with a bold font
weight.
final
- devicePixelRatio → double
-
The number of device pixels for each logical pixel. This number might not
be a power of two. Indeed, it might not even be an integer. For example,
the Nexus 6 has a device pixel ratio of 3.5.
final
- disableAnimations → bool
-
Whether the platform is requesting that animations be disabled or reduced
as much as possible.
final
-
displayFeatures
→ List<
DisplayFeature> -
Areas of the display that are obstructed by hardware features.
final
- gestureSettings → DeviceGestureSettings
-
The gesture settings for the view this media query is derived from.
final
- hashCode → int
-
The hash code for this object.
no setteroverride
- highContrast → bool
-
Whether the user requested a high contrast between foreground and background
content on iOS, via Settings -> Accessibility -> Increase Contrast.
final
- invertColors → bool
-
Whether the device is inverting the colors of the platform.
final
-
Describes the navigation mode requested by the platform.
final
- onOffSwitchLabels → bool
-
Whether the user requested to show on/off labels inside switches on iOS,
via Settings -> Accessibility -> Display & Text Size -> On/Off Labels.
final
- orientation → Orientation
-
The orientation of the media (e.g., whether the device is in landscape or
portrait mode).
no setter
- padding → EdgeInsets
-
The parts of the display that are partially obscured by system UI,
typically by the hardware display "notches" or the system status bar.
final
- platformBrightness → Brightness
-
The current brightness mode of the host platform.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- size → Size
-
The size of the media in logical pixels (e.g, the size of the screen).
final
- supportsAnnounce → bool
-
Whether accessibility announcements (like SemanticsService.announce)
are supported on the current platform.
final
- supportsShowingSystemContextMenu → bool
-
Whether showing the system context menu is supported.
final
- systemGestureInsets → EdgeInsets
-
The areas along the edges of the display where the system consumes
certain input events and blocks delivery of those events to the app.
final
- textScaleFactor → double
-
Deprecated. Will be removed in a future version of Flutter. Use
textScaler instead.
no setter
- textScaler → TextScaler
-
The font scaling strategy to use for laying out textual contents.
no setter
- viewInsets → EdgeInsets
-
The parts of the display that are completely obscured by system UI,
typically by the device's keyboard.
final
- viewPadding → EdgeInsets
-
The parts of the display that are partially obscured by system UI,
typically by the hardware display "notches" or the system status bar.
final
Methods
-
copyWith(
{Size? size, double? devicePixelRatio, double? textScaleFactor, TextScaler? textScaler, Brightness? platformBrightness, EdgeInsets? padding, EdgeInsets? viewPadding, EdgeInsets? viewInsets, EdgeInsets? systemGestureInsets, bool? alwaysUse24HourFormat, bool? highContrast, bool? onOffSwitchLabels, bool? disableAnimations, bool? invertColors, bool? boldText, bool? supportsAnnounce, DeviceGestureSettings? gestureSettings, List< DisplayFeature> ? displayFeatures, bool? supportsShowingSystemContextMenu}) → MediaQueryData - Creates a copy of this media query data but with the given fields replaced with the new values.
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
removeDisplayFeatures(
Rect subScreen) → MediaQueryData - Creates a copy of this media query data by removing displayFeatures that are completely outside the given sub-screen and adjusting the padding, viewInsets and viewPadding to be zero on the sides that are not included in the sub-screen.
-
removePadding(
{bool removeLeft = false, bool removeTop = false, bool removeRight = false, bool removeBottom = false}) → MediaQueryData - Creates a copy of this media query data but with the given paddings replaced with zero.
-
removeViewInsets(
{bool removeLeft = false, bool removeTop = false, bool removeRight = false, bool removeBottom = false}) → MediaQueryData - Creates a copy of this media query data but with the given viewInsets replaced with zero.
-
removeViewPadding(
{bool removeLeft = false, bool removeTop = false, bool removeRight = false, bool removeBottom = false}) → MediaQueryData - Creates a copy of this media query data but with the given viewPadding replaced with zero.
-
toString(
) → String -
A string representation of this object.
override
Operators
-
operator ==(
Object other) → bool -
The equality operator.
override