ResizeImagePolicy enum
Configures the behavior for ResizeImage.
This is used in ResizeImage.policy to affect how the ResizeImage.width and ResizeImage.height properties are interpreted.
Values
- exact → const ResizeImagePolicy
-
Sizes the image to the exact width and height specified by ResizeImage.width and ResizeImage.height.
If ResizeImage.width and ResizeImage.height are both non-null, the output image will have the specified width and height (with the corresponding aspect ratio) regardless of whether it matches the source image's intrinsic aspect ratio. This case is similar to BoxFit.fill.
If only one of
widthandheightis non-null, then the output image will be scaled to the associated width or height, and the other dimension will take whatever value is needed to maintain the image's original aspect ratio. These cases are similar to BoxFit.fitWidth and BoxFit.fitHeight, respectively.If ResizeImage.allowUpscaling is false (the default), the width and the height of the output image will each be clamped to the intrinsic width and height of the image. This may result in a different aspect ratio than the aspect ratio specified by the target width and height (e.g. if the height gets clamped downwards but the width does not).
Examples
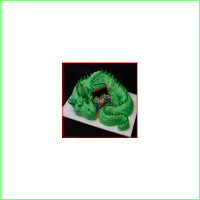
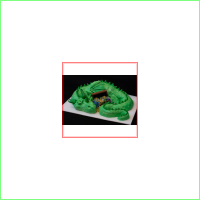
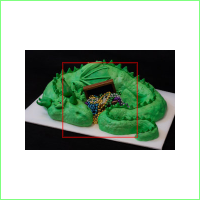
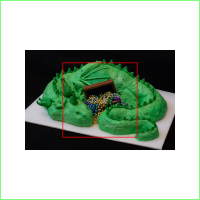
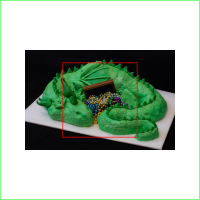
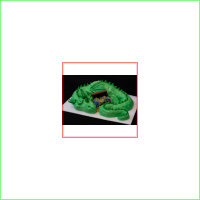
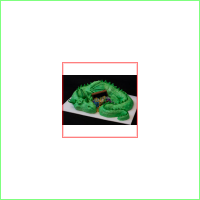
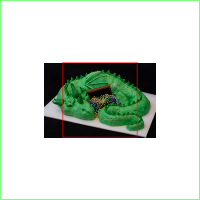
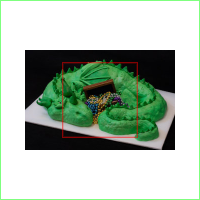
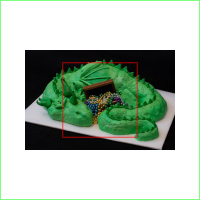
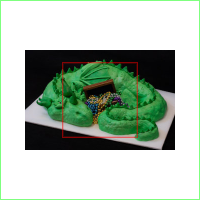
The examples below show how ResizeImagePolicy.exact works in various scenarios. In each example, the source image has a size of 300x200 (landscape orientation), the red box is a 150x150 square, and the green box is a 400x400 square.
Scenario Output const ResizeImage( AssetImage('dragon_cake.jpg'), width: 150, height: 150, )
const ResizeImage( AssetImage('dragon_cake.jpg'), width: 150, )
const ResizeImage( AssetImage('dragon_cake.jpg'), height: 150, )
const ResizeImage( AssetImage('dragon_cake.jpg'), width: 400, height: 400, )
const ResizeImage( AssetImage('dragon_cake.jpg'), width: 400, )
const ResizeImage( AssetImage('dragon_cake.jpg'), height: 400, )
const ResizeImage( AssetImage('dragon_cake.jpg'), width: 400, height: 400, allowUpscaling: true, )
const ResizeImage( AssetImage('dragon_cake.jpg'), width: 400, allowUpscaling: true, )
const ResizeImage( AssetImage('dragon_cake.jpg'), height: 400, allowUpscaling: true, )
- fit → const ResizeImagePolicy
-
Scales the image as necessary to ensure that it fits within the bounding box specified by ResizeImage.width and ResizeImage.height while maintaining its aspect ratio.
If ResizeImage.allowUpscaling is true, the image will be scaled up or down to best fit the bounding box; otherwise it will only ever be scaled down.
This is conceptually similar to BoxFit.contain.
Examples
The examples below show how ResizeImagePolicy.fit works in various scenarios. In each example, the source image has a size of 300x200 (landscape orientation), the red box is a 150x150 square, and the green box is a 400x400 square.
Scenario Output const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, width: 150, height: 150, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, width: 150, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, height: 150, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, width: 400, height: 400, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, width: 400, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, height: 400, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, width: 400, height: 400, allowUpscaling: true, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, width: 400, allowUpscaling: true, )
const ResizeImage( AssetImage('dragon_cake.jpg'), policy: ResizeImagePolicy.fit, height: 400, allowUpscaling: true, )
Properties
- hashCode → int
-
The hash code for this object.
no setterinherited
- index → int
-
A numeric identifier for the enumerated value.
no setterinherited
- name → String
-
Available on Enum, provided by the EnumName extension
The name of the enum value.no setter - runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
Methods
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toString(
) → String -
A string representation of this object.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited
Constants
-
values
→ const List<
ResizeImagePolicy> - A constant List of the values in this enum, in order of their declaration.