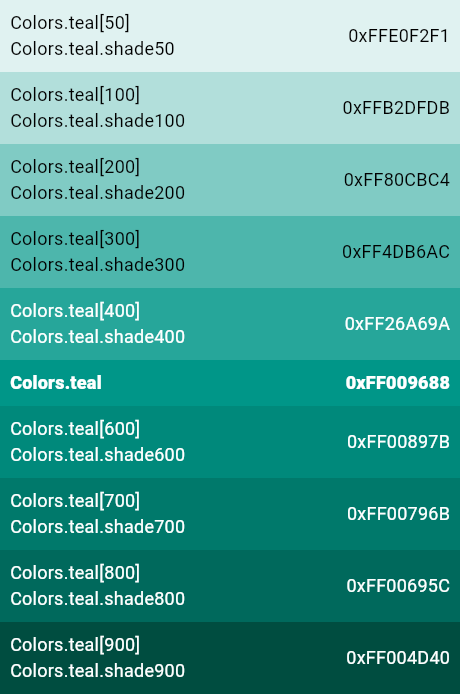
teal constant
The teal primary color and swatch.






link
Icon(
Icons.widgets,
color: Colors.teal[400],
)See also:
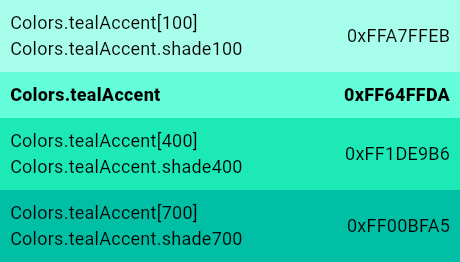
- tealAccent, the corresponding accent colors.
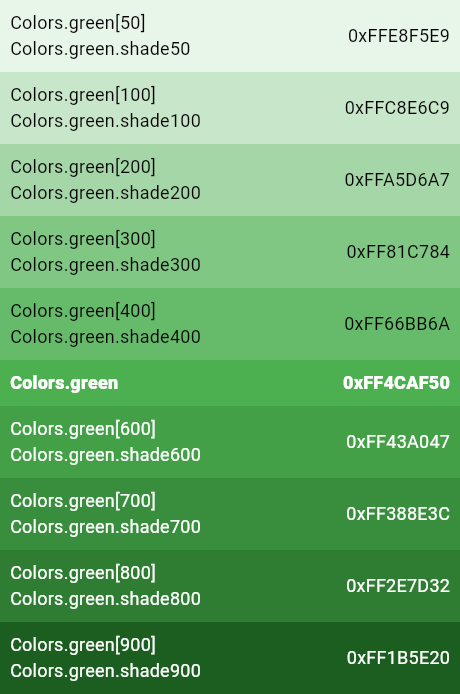
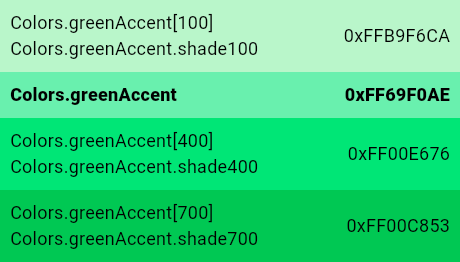
- green and cyan, similar colors.
- Theme.of, which allows you to select colors from the current theme rather than hard-coding colors in your build methods.
Implementation
static const MaterialColor teal = MaterialColor(_tealPrimaryValue, <int, Color>{
50: Color(0xFFE0F2F1),
100: Color(0xFFB2DFDB),
200: Color(0xFF80CBC4),
300: Color(0xFF4DB6AC),
400: Color(0xFF26A69A),
500: Color(_tealPrimaryValue),
600: Color(0xFF00897B),
700: Color(0xFF00796B),
800: Color(0xFF00695C),
900: Color(0xFF004D40),
});